
Budd Bike Works
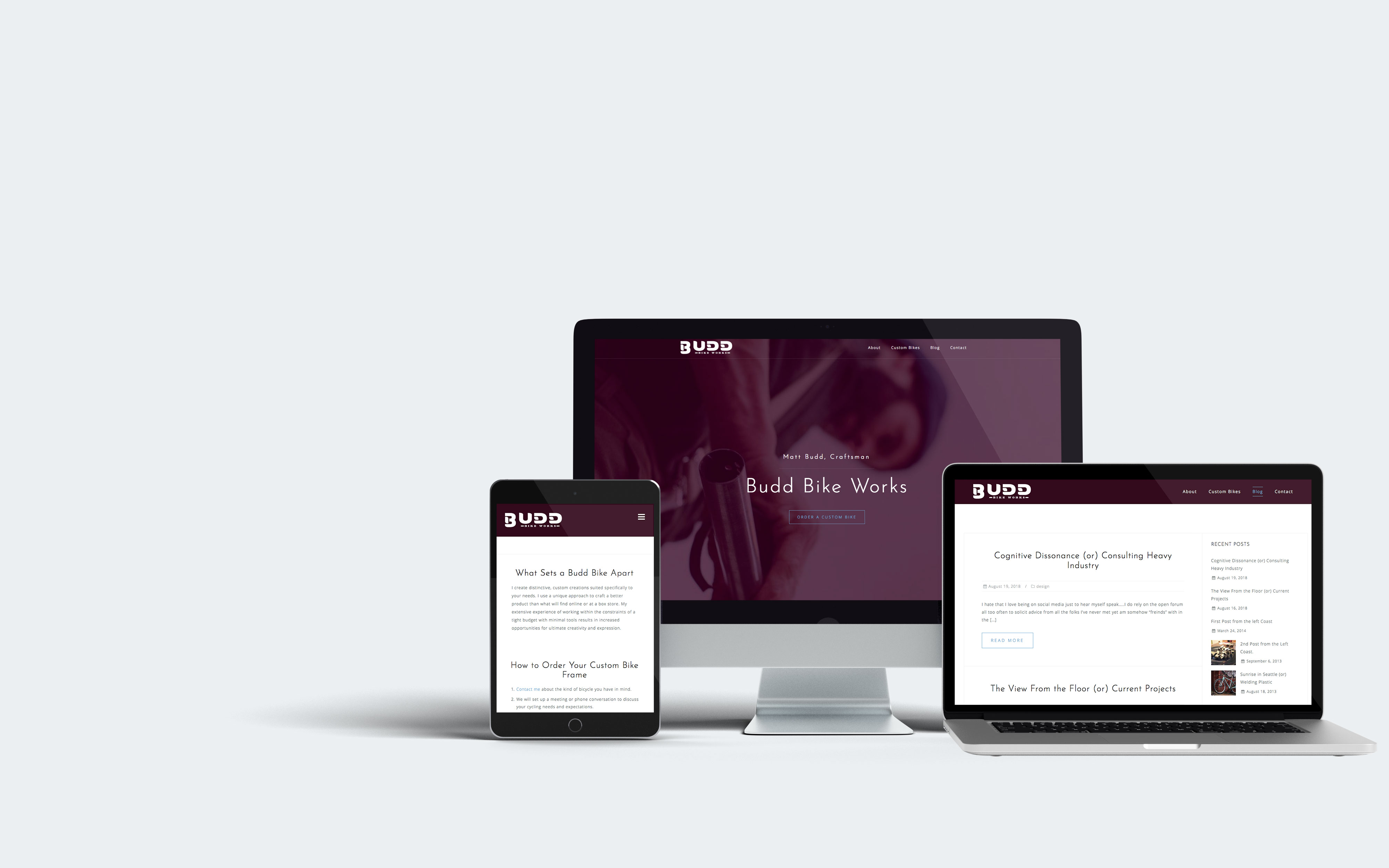
August 20, 2018 Matt Budd is a local fabricator and engineer whose primary business is creating custom bike frames. Matt was a client for Advanced Web Design (WEB 210), a course that I took in summer 2018 at Seattle Central College for my web design certificate. I designed his buddbikes.com with two other teammates to create a site that was responsive, clean, and professional. For the design project, I was on a team with Shelly Oun and Rattana Neak. Shelly is a web designer and Rattana is a web developer, so after our initial consultation meeting, it became clear that I should take on the project management role in order to adequately distribute all of our talents and resources. Matt requested a new website for his three domains—buddbikes.com, budd.bikes, and bbvvllc.com—to promote his business as well as become a personal portfolio for his engineering work samples. We needed to create the layout, site architecture, and content all from scratch. Due to the compressed timeline of the course, we were only able to focus on one site for this project: buddbikes.com. Per the course requirements, we created a communications brief with details from our meeting and a project proposal. For the project proposal, we asked specifically for what type of bike and parts Matt would offer to two types of users: someone who knows everything about bikes or someone who is interested in purchasing a custom piece but is new to bikes. Because although we had initially discussed creating a form, without user data it would take too much time and be beyond the scope of the shortened class. We never received that requested information about what Matt would say to those two types of users. He directed us to a specific example from a bike company in Portland, OR instead. Shelly and I had to proceed without the information, so we focused on making other decisions about form, content, and design. While Shelly handled all of the design choices and Rattana created the WordPress dev instance on his own server site, I scoured Matt’s social media profiles and old blog for content and made decisions about the site architecture. We used Trello, Slack, and Google Docs to manage all of our content and communications effectively. Matt had already setup his server space on Dreamhost, so Rattana took responsibility for setting up WordPress on his server space. Rattana installed several plugins, all of which have great functionality. We used Easy Custom Sidebars, Hummingbird, Defender, Google Analytics, Ultimate Social media, Jetpack, Better Font Awesome, and 2 different photo galleries: Slider by Soliloquy and Photo Gallery by 10Web. Shelly modified the site layout and CSS of Astrid, a free theme. Shelly and I pulled images from his social media profiles and I added content. The copy I wrote was inspired directly from Matt’s statements in our interview and his original blog. As the site came together, Shelly and I used class time and Slack to communicate about how to improve the responsive CSS and update color and content. During the project, the primary struggle was to determine the exact purpose of the site. When Matt initially submitted his pitch to the class, he said he wanted a site for his business of selling custom bike frames. When we met, he then told us about the three domains, but was unclear about how he envisioned all three working together, if at all. In addition to an ordering form for custom bikes, he wanted a portfolio site, blog, and resource site for bike enthusiasts. When we asked for inspirational sites and imagery to guide our design choices, he sent us a site featuring hundreds of hand drawn illustrations of small machine parts with no visible personality associated. With the short amount of time available to us, Shelly and I chose to focus on designing and creating a simple site that could easily be expanded on. The goal became to lay the groundwork for a site that could showcase Matt’s personality (portfolio and blog) as well as reserve space for users to interact (online resource and information about ordering a bike). The required assignments provided clear structure and timeline for our tasks. The challenge lay in responding to Matt’s feedback or lack thereof. We made decisions about colors based on paint samples he sent us from a bike he was working on concurrently. We used these colors—baby blue and dark magenta—in the design. After showing Matt the site’s progress, he asked for “bold whimsy” and for the colors to “burn through.” We incorporated more color to emphasize the bold, and moved toward whimsy by adding more pictures of Matt himself. But to add a style like “burning through” was beyond our abilities for a free theme with only a few weeks left to modify. Receiving this information early on when we requested inspirational sites and images would have led to very different results. We possibly could have incorporated more of what Matt realized he wanted for his site, but by the time he made the request, it was too late. In addition to a customer portal, Matt is interested in creating a resource for cycling enthusiasts and a portfolio of his work. I suggested he utilize the other two domains for a cycling resource and personal portfolio and apply the same theme but add different color schemes to simultaneously unify and differentiate. For now, Matt has a site for Budd Bike Works that potential customers may contact him through to reserve and purchase custom bikes. I was proud of the site and content we turned in for the class but I am disappointed to learn that the text I crafted to present a professional, warm, and palatable persona for customers has already been changed to language that is verbose and dense. Ultimately, it is Matt’s content and site to modify as he wishes, so the biggest challenge is to release any feelings of ownership of my work at this point. I hope the work Shelly, Rattana, and I put in to install a new site for the domain is the jump start Matt needs to transition to grow his business.Categorized in: Case Study, Project Management, Website Design

